All-in-One WP Migrationなどのプラグインを使って、もしくは手動によるWordPressの移行を行った後、サイト上で画像が表示されないといったことがあります。
そんな場合に考えられる原因として、下記などが挙げられます。
- ファイル名が日本語のため、サーバー上で文字化けしてしまっている
- 混在コンテンツ(https化されたサイト内にhttpのリンクが混ざっている)
- プラグインが影響している
- ファイルのアップロード先が間違っている(手動移行の場合に考えられます)
この記事では、サイト上で画像が表示されない場合の対処法を紹介します。
日本語ファイル名の文字化けが原因の場合

画像のファイル名に日本語を使っていると、サーバーによっては下記の場合にファイル名が文字化けしてしまうことがあります。
- 画像をアップロードした時
- アップロードした圧縮ファイルをファイルマネージャー上で展開した時(中身のファイルが文字化けする)
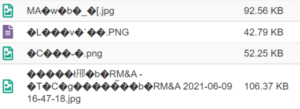
ファイル名が文字化けしていることでデータベースから画像を正しく参照できず、サイト上で表示されないという現象に繋がります。文字化けしているかどうかは、ファイルマネージャーを使って確認することができます。
WordPressにアップロードされた画像ファイルは、「WordPressを配置しているディレクトリ/wp-contents/uploads」以下に格納されるので、投稿記事の年月から該当するフォルダを探し、文字化けしたファイルがないか確認してみましょう。
- ラッコサーバー(ファイルマネージャーの操作方法)
- Xserver(ファイルマネージャー)
- ロリポップ!(ロリポップ!FTPについて)
- mixhost(ファイルマネージャーの使い方)
対処方法
画像アップロード時の文字化けを防ぐには、FileZillaというFTPソフトを使った方法がおすすめです。
また、文字化けしたファイルがファイルマネージャー上で削除できなくなってしまうことがありますが、FileZillaを使うと削除できる場合があります。
まずは公式サイトからご自身のPC環境に合ったFileZillaをダウンロードし、インストールします。
※既にFileZillaをお使いの場合、スキップしてください

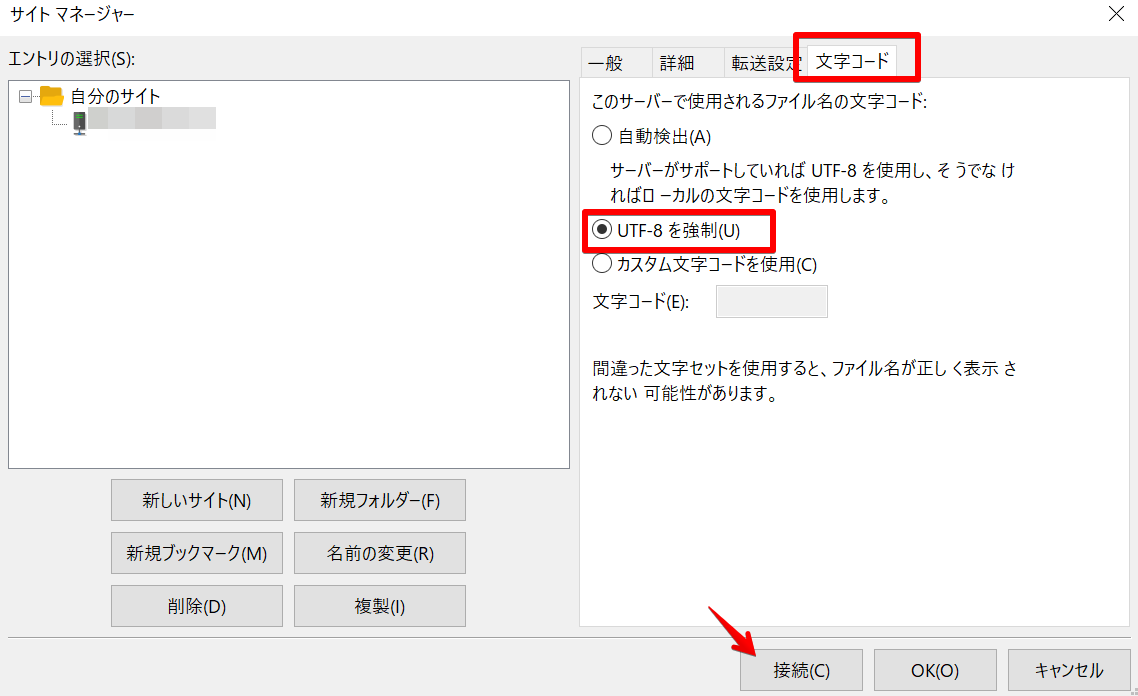
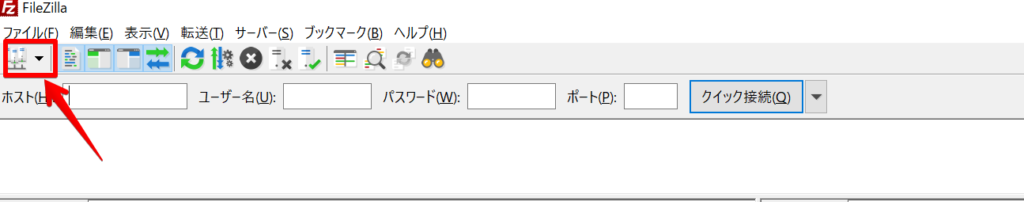
FileZillaを開いたら、左上のアイコンからサイトマネージャーを開きます(メニュー「ファイル」>「サイトマネージャー」からも開けます)。

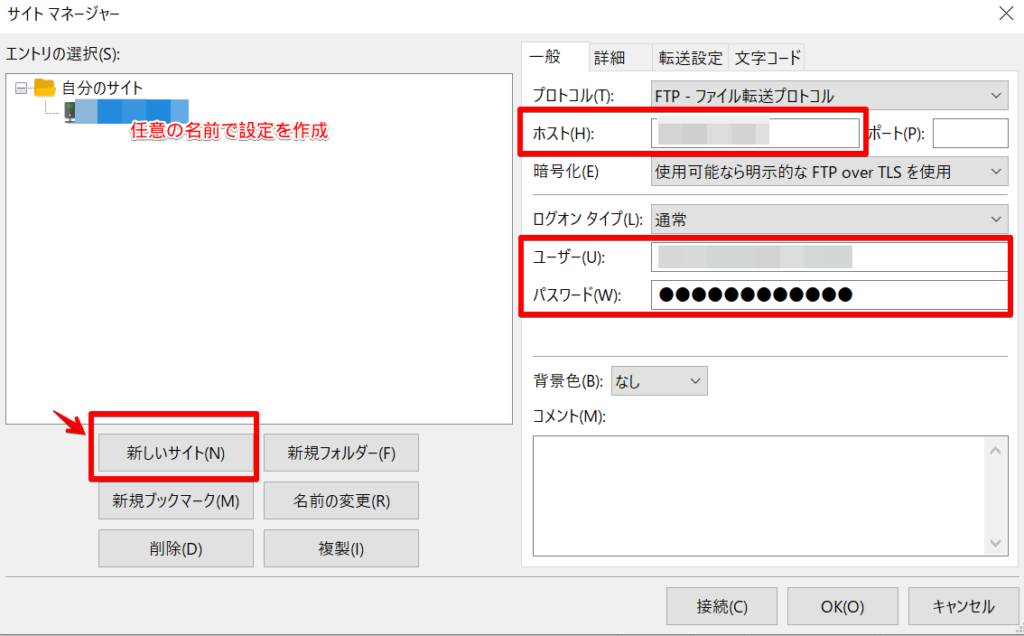
「新しいサイト」をクリックし、任意の名前を入力>ホスト、ユーザー、パスワードにそれぞれサーバーの接続情報を入力します。
接続情報については、各社のマニュアルを参考にしてください。
- ラッコサーバー(FTPソフトの設定方法(FileZilla))
- Xserver(FTPソフトの設定)
- ロリポップ!(各種FTPソフトの設定方法)
- mixhost(FTPソフトの設定方法

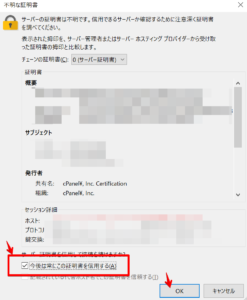
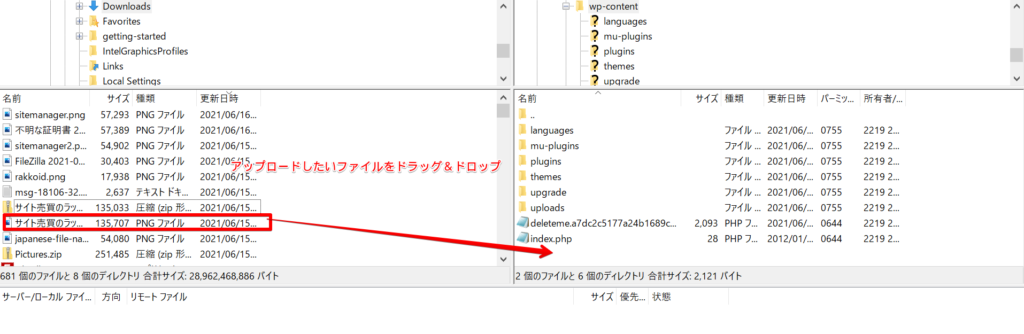
サーバーへの接続が完了したら、自分のPC上(画面左側)からサーバー(画面右側)へファイルをドラッグ&ドロップすることでアップロードできます。(ファイルを右クリック>「アップロード」を選択でも同様)
アップロード後、ファイルマネージャー上で文字化けしていないか確認してみましょう。
環境によっては一部の転送に失敗する場合があります。 「失敗した転送」タブにファイルが残っている場合は右クリックをして「再びキューに入れる」を実行してください
「失敗した転送」タブにファイルが残っている場合は右クリックをして「再びキューに入れる」を実行してください
混在コンテンツが原因の場合
混在コンテンツとは、SSL化(URLがhttps://~で始まる)を行っているサイトコンテンツの中に、未SSLのリンク(http://~)が読み込まれている状態のことを指します。
<img src="https://..." /> ⇒リンク先がSSL化されており、正しい状態。
<img src="http://..." /> ⇒NG例。これが混在コンテンツとなるGoogleChromeなどのブラウザでは、こういった混在コンテンツは安全性の問題からブロックされてしまい、表示されないという現象が起きます。
混在コンテンツが含まれているかどうかは、ブラウザの開発ツール(GoogleChrome)で確認することができます。

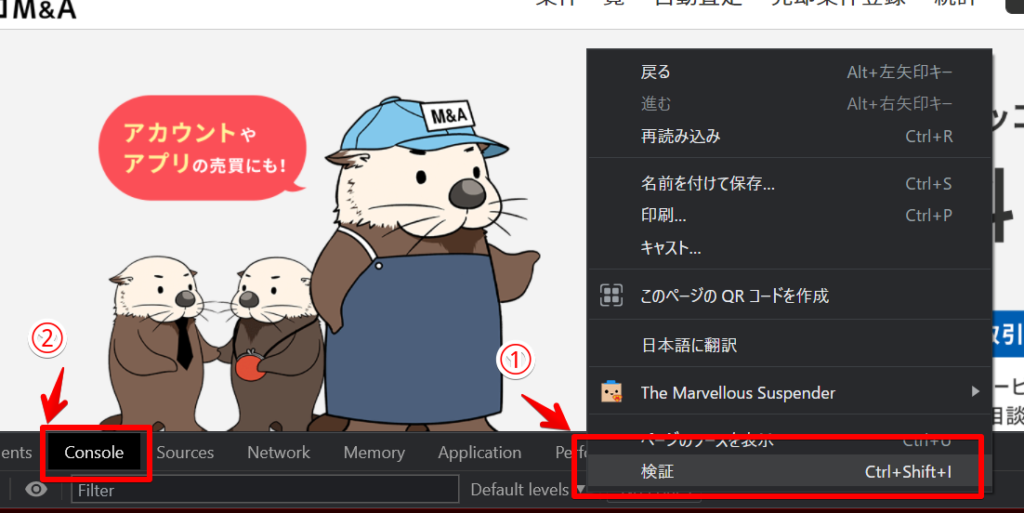
①サイト上で右クリックし、メニューから「検証」を選びます。
②開発ツール内「Console」をクリックします。

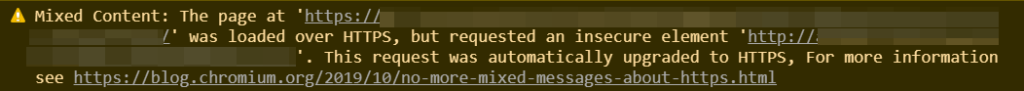
コンソール内に「MixedContent」と書かれた黄色いエラーがある場合は、記載のURLが混在コンテンツとなっていることを表しています。
対処方法
WordPressサイトの混在コンテンツの解消には、「Really Simple SSL」という無料プラグインがおすすめです。
このプラグインを使うと、簡単にサイト全体の「http://」となっているURLを「https://」へ置換することができます。

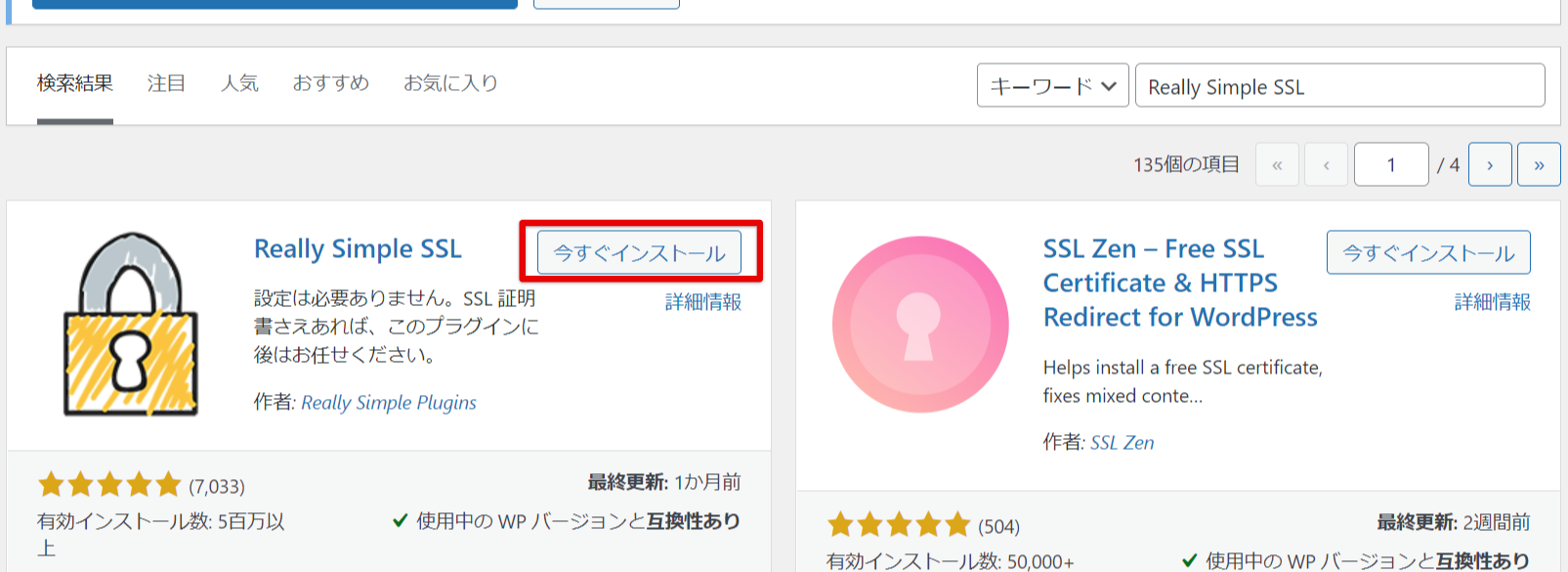
WordPress管理画面メニュー「プラグイン」から「新規追加」をクリックし、『Really Simple SSL』と検索>「今すぐインストール」をクリック>「有効化」をクリックします。

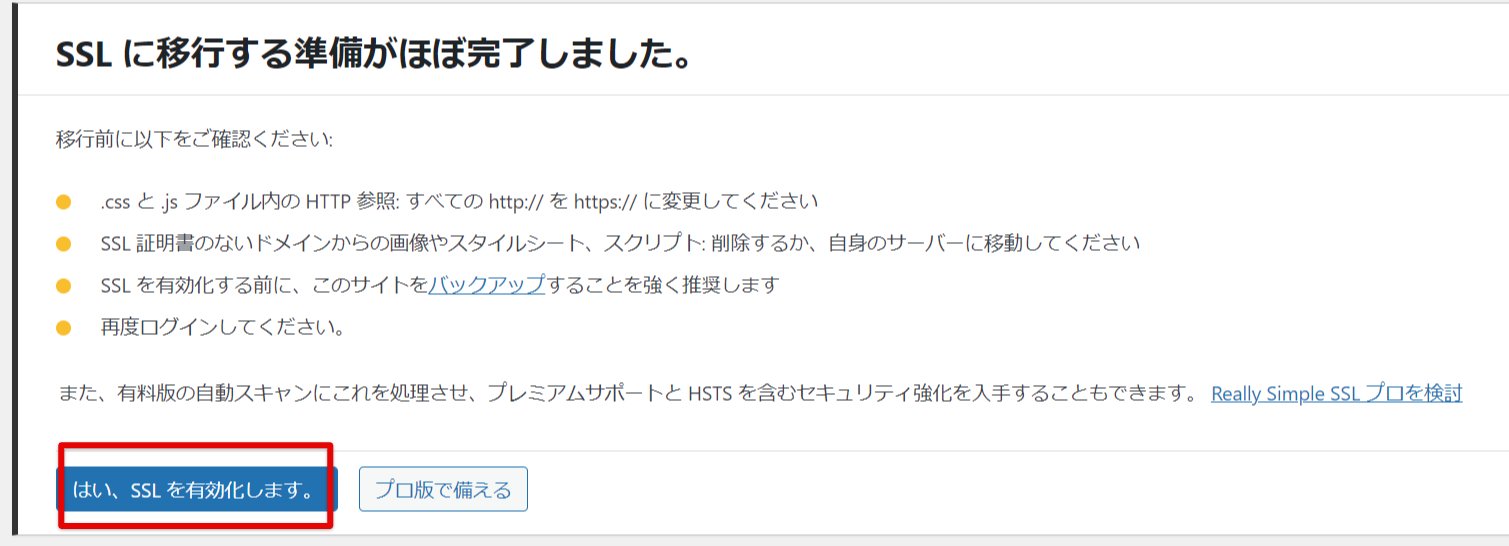
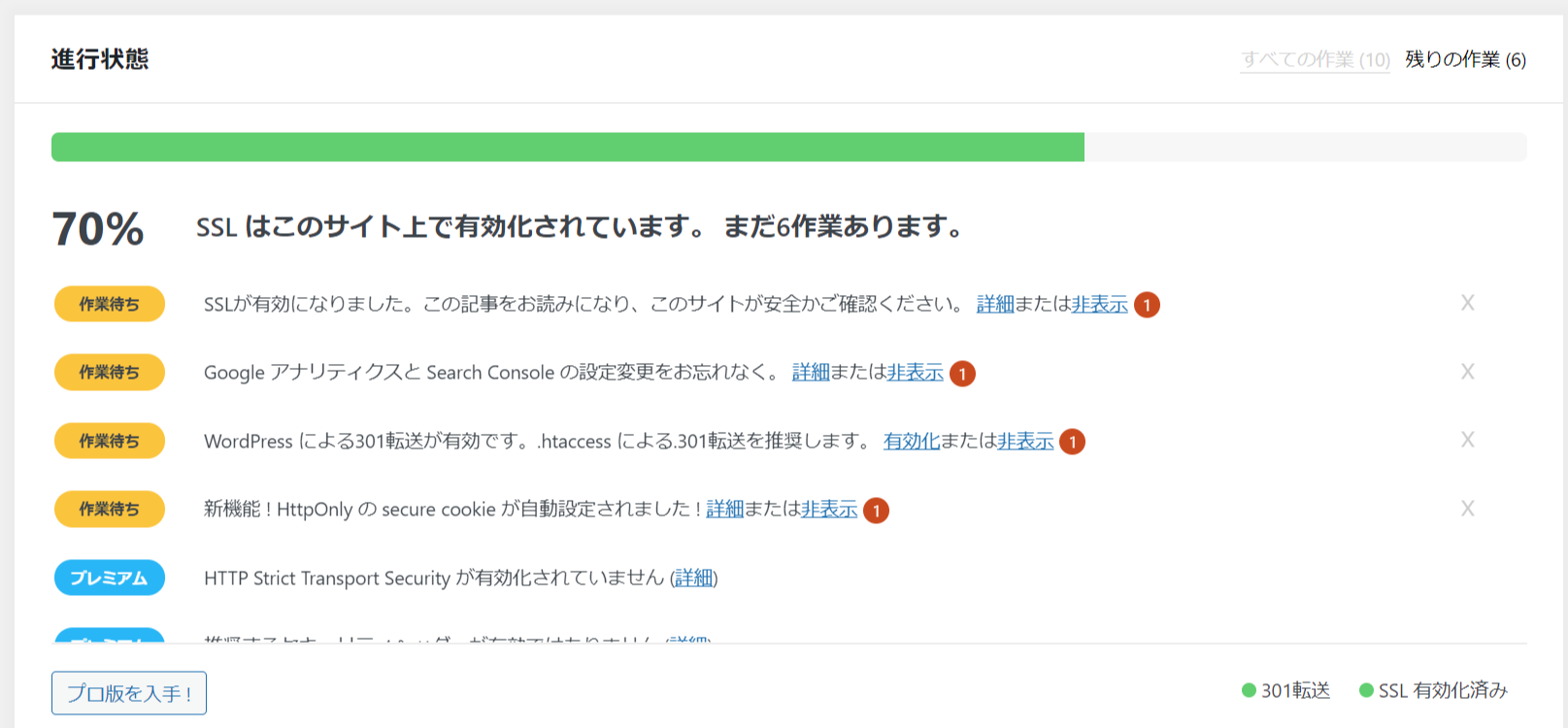
プラグインを有効化すると、画面のような案内が表示されるので、「はい、SSLを有効化します。」をクリックします。

再度ログインが必要になる場合もありますが、SSLの有効化後はこの画面が表示されます。
これでサイトの常時SSL化は完了です。
画面では「70%」「まだ6作業あります」と表示されていますが、この作業を行わなくても特に問題はありません。気になる場合は項目を確認し、作業待ちを消しておきましょう。

それぞれ以下の確認を行い、「非表示」か右端の×印を押すと進行状態が進みます。「プレミアム」と表示されているものは有料版のオプションです。
- 開発ツールなどで混在コンテンツのエラーが解消されていることを確認する
- GoogleアナリティクスなどにサイトURLを「http://~」で登録していないか確認する
- 「http」から「https」へのリダイレクト設定を.htaccessファイルに記載する
- 新機能の紹介を確認する
プラグインが影響している場合
- Jetpack
- Lazy Load
- EWWW Image Optimizer
- W3 Total Cache
- WP fastest Cache
ページ表示の高速化に役立つ上記のようなプラグイン(一例)をいくつも使用していたり、テーマ自体に画像キャッシュなどの機能が組み込まれている場合、これらのシステムが競合してしまうことで画像が表示されない原因となることもあります。
対処方法

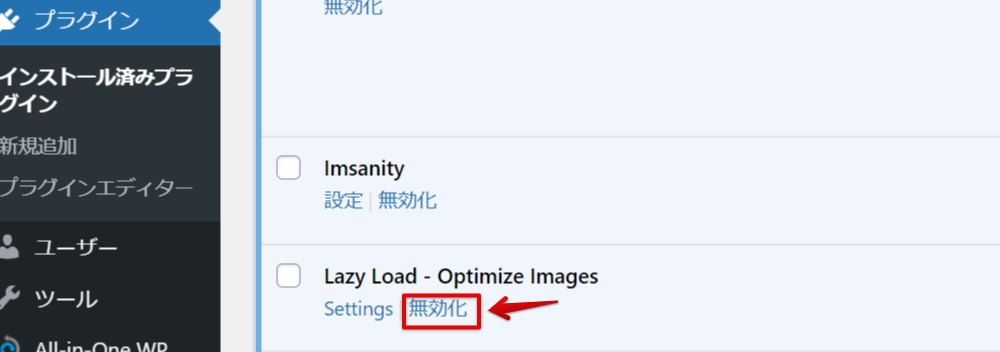
プラグインが原因の場合は、停止すれば一旦不具合を解消することができます。一つずつプラグインを無効化(WordPress管理画面メニュー「プラグイン」>インストール済みプラグイン>当該プラグインの「無効化」をクリック)してみて、影響しているものを特定しましょう。
また、使用しているテーマの中に「Lazy Load」プラグインが組み込まれている場合は、テーマ設定でそれらの機能をオフにすると解消されることもあります。
アップロード先のディレクトリが間違っている場合
- All-in-One WP Migrationなどの移行プラグインを使わずに手動でのサイト移行を行った
- メディアファイルのみ手動でアップロードした
このような場合は、アップロード先のディレクトリが間違っていることも考えられます。
対処方法
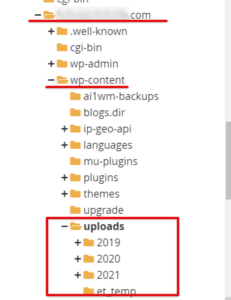
WordPressで使用するメディアファイルは、「WordPressを設置しているディレクトリ/wp-content/uploads」内に格納します。

WordPressの設置場所はご利用のサーバーによって異なりますが、「/public_html/ドメイン名」や「/ドメイン名/public_html/」となっていることが多いです。
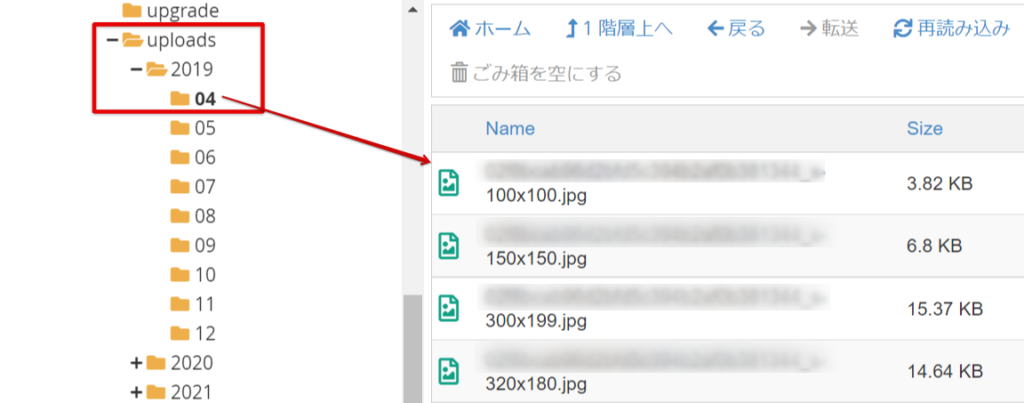
uploadsフォルダ配下は年/月(例:uploads/2019/04)で階層が分かれています。

月フォルダの中に、当該月にアップロードされたメディアファイルが格納されるようにアップロードしましょう。