SSL化されたサイト(URLが「https://~」で始まる)のサーバー移転を行う場合、サーバーの切り替えに伴いSSLが無効になる時間(数分~数時間程度)が発生します。
この記事では下記に当てはまる方向けに、SSLのダウンタイム(一時無効化)無しでサーバー移行を行う方法について解説します。
- SSL化(https化)されたサイト(WordPress等)のサーバー移転を行う
- 移転先のサーバーがラッコサーバー/mixhostなどのcPanel採用サービスである
- 移転先レンタルサーバー提供の無料SSLを利用する
- SSL化の状態を維持したまま移行したい(移行に伴い、一時的にSSLが無効になるのを避けたい)
SSLが無効の間は、「https://~」のURLでのサイトアクセスが出来なくなります(アクセスするとブラウザによっては警告画面が表示される)。「http://~」のURLでアクセスすれば表示は可能です。
こちらは初めてサーバー移転を行う方にはやや高度・複雑な作業です。数分~数時間程度であったとしてもどうしてもSSLの無効化を避けたいという場合に限り、実施されることをおすすめします。
目次
SSL有効状態を保ったままサーバー移行する方法(ラッコサーバー)
ラッコサーバーでは、他社サーバーで運用中のサイトに対して、サーバー移転前に無料のSSL証明書を発行・認証し、自動でインストールすることができます(移転前の事前SSL認証)。
手順は下記マニュアルをご覧ください。
事前SSL認証の使い方(他社⇒ラッコサーバー移転時のSSLダウンタイム対策) | ラッコサーバー
SSL有効状態を保ったままサーバー移行する方法(mixhostなど)
mixhostなど一部のレンタルサーバーでは、持ち込みのSSL証明書をサーバーで利用することができます。
事前に仮のSSL証明書を移転先サーバーに設定しておくことで、ネームサーバー変更の際に一時的にSSLが無効化されるのを避けることができます。
1. 仮のSSL証明書作成のための準備
まず無料のSSL証明書発行サービスを使って仮のSSL証明書を作成します。
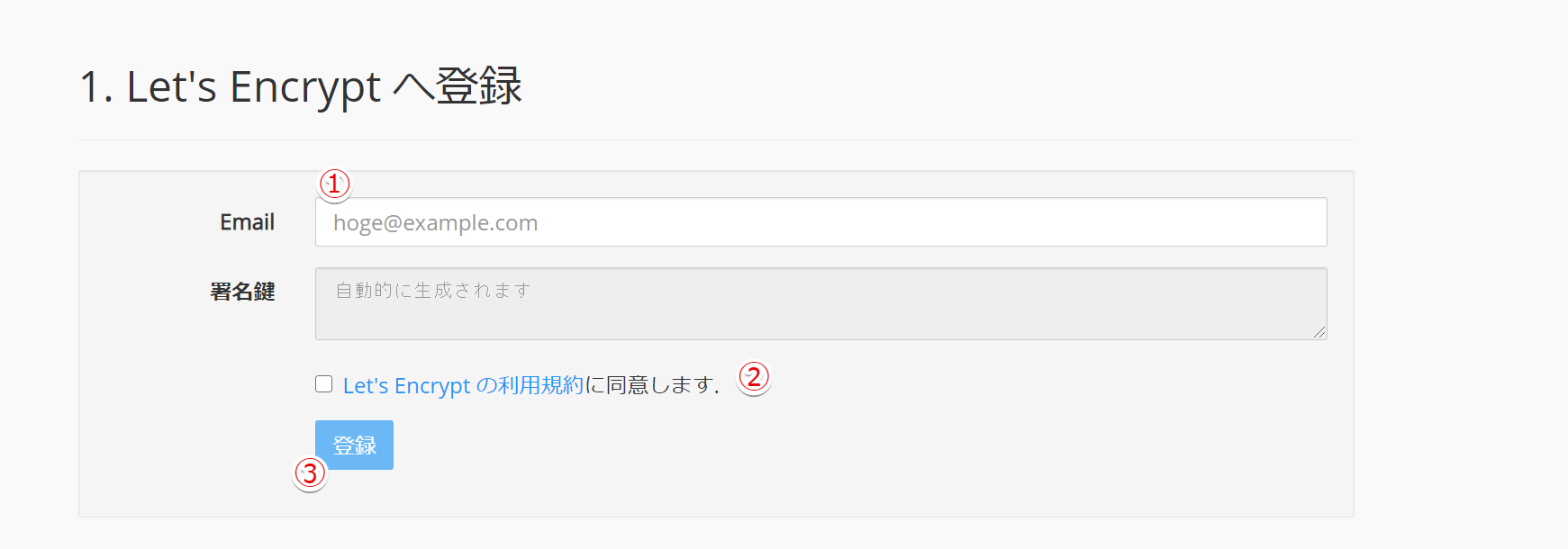
SSLなう!(無料でSSL証明書を発行できるWebサービス)を使ってLet’s Encryptに登録します。

メールアドレス入力>利用規約同意にチェック>登録をクリック

しばらく待ってこのような画面になれば登録完了です。OKを押して次へ進みます。

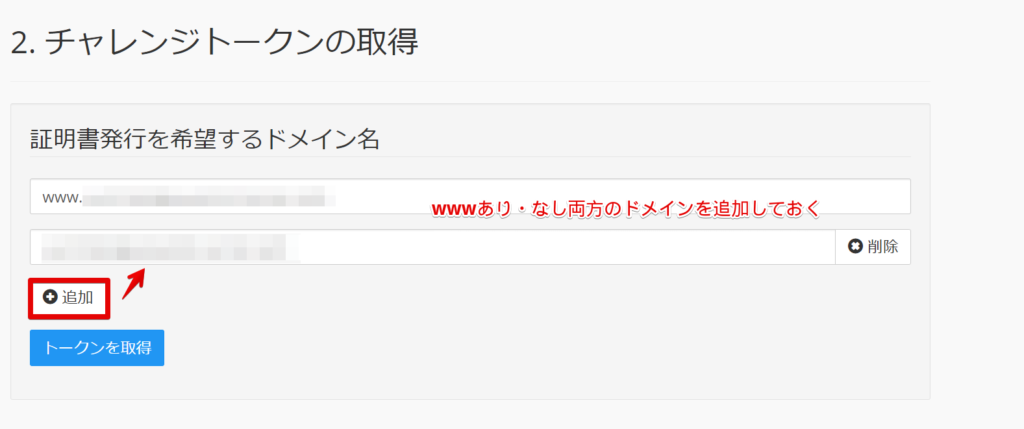
移行先のドメイン名(wwwあり・無しドメイン両方を追加します。 例:rakkoma.comとwww.rakkoma.com 「+追加」ボタンで入力フォーム追加可能)を入力し、「トークンを取得」をクリックします。

しばらく待ってこの画面になれば、取得完了です。OKを押して次へ進みます。
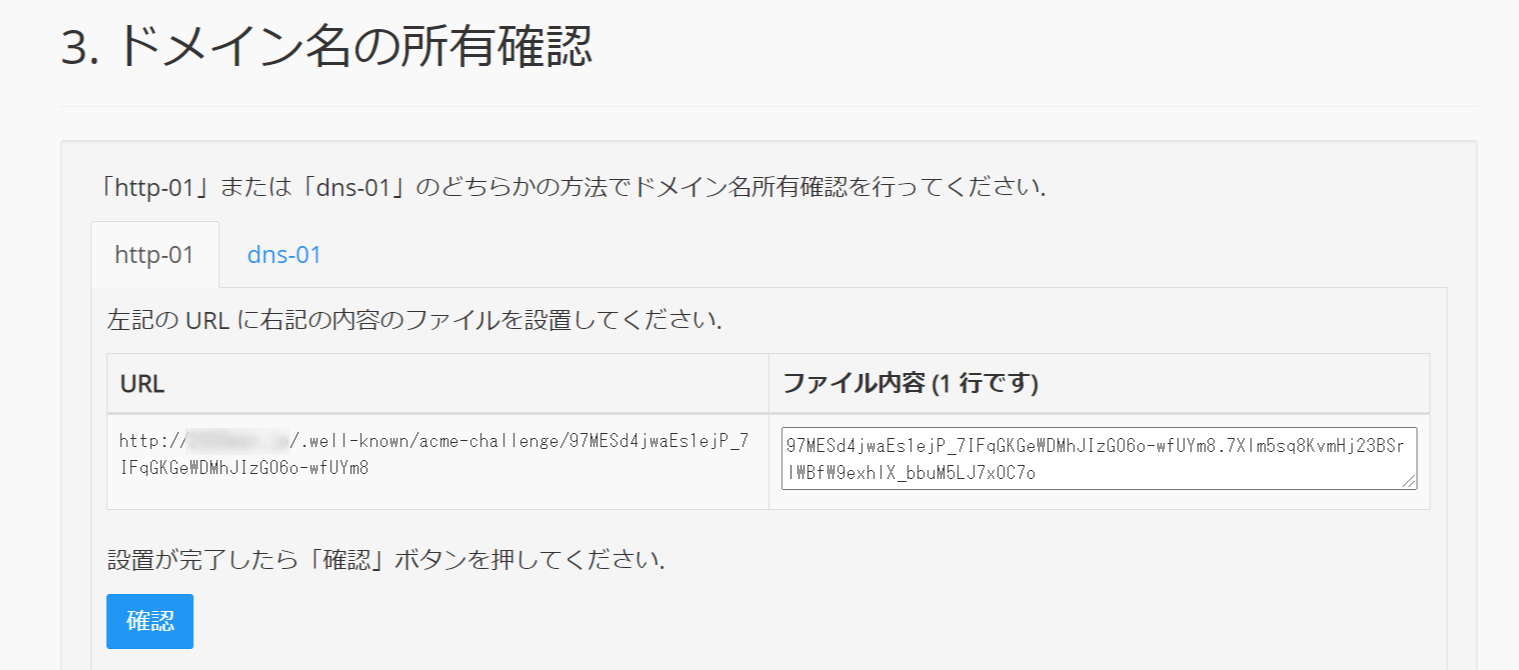
次に、ドメイン名の所有確認に進みます。「http-01」または「dns-01」どちらか任意の方法を選んでください。
※移行元のレンタルサーバーがDNSレコードの編集機能を提供していない場合は、「dns-01」は使えません。「http-01」を選んでください。
SSL証明書の取得が終わるまで、SSLなう!のページを閉じたり、別ページに遷移しないようにしてください。

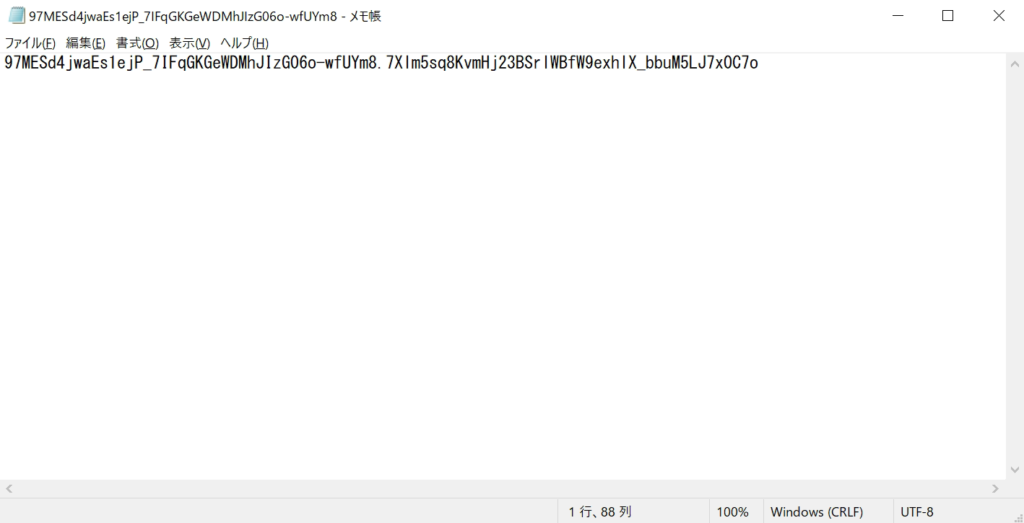
上記の画面を確認したら、メモ帳などを用いて、以下のようなファイルを作成します。

- テキストファイルの中身に「ファイル内容」の文をそのままコピペで貼り付ける
- ファイルに「.txt」などの拡張子を付けずに、URL欄内
http://ドメイン/.well-known/acme-challenge/文字列の文字列部分を名前に付けて保存する。- 例:URLが
http://ドメイン/.well-known/acme-challenge/0123abcdefなら、ファイル内容文を貼り付けたテキストファイルに「0123abcdef」と名前をつけて保存する。
- 例:URLが
上記を使った認証方法は次の手順で解説します。まだ「確認」は押さないようにしてください。

こちらの情報を使った認証方法は次の手順で解説します。まだ「確認」は押さないようにしてください。
2. ドメインの所有者証明(認証)の準備を行う
「1. 仮のSSL証明書作成のための準備」で確認した以下の2点を使って、作業を進めていきます。
- 「ドメイン名の所有確認(http-01)」で作成したテキストファイル
- 「ドメイン名の所有確認(http-01)」で指定されたURL
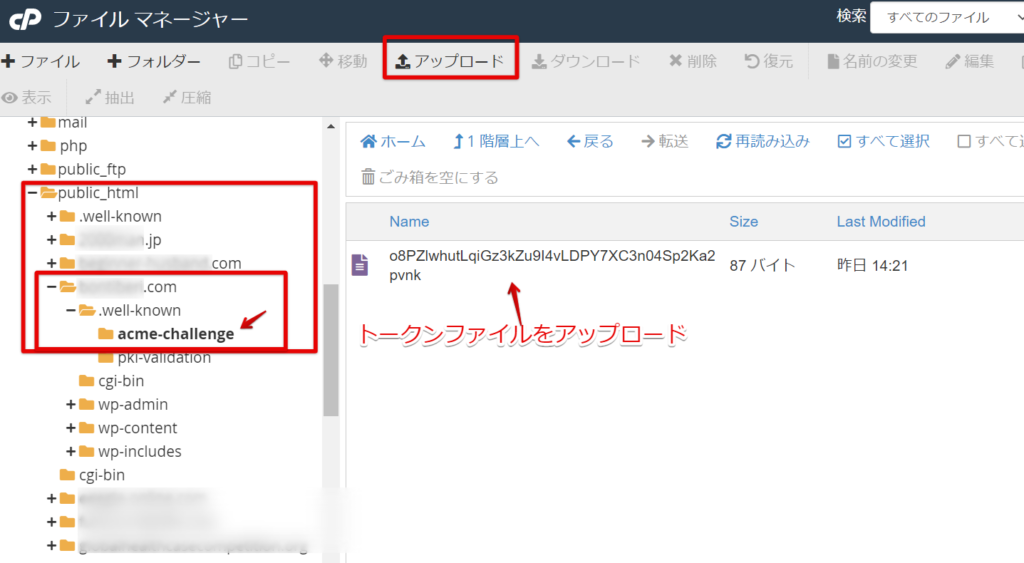
各レンタルサーバーのファイルマネージャー機能やFTPを利用して、移行元のサーバー上にトークンファイル(テキストファイル)をアップロードします。
ファイルのアップロード先は移行元のサーバーです。移行先のサーバーではないのでご注意ください!
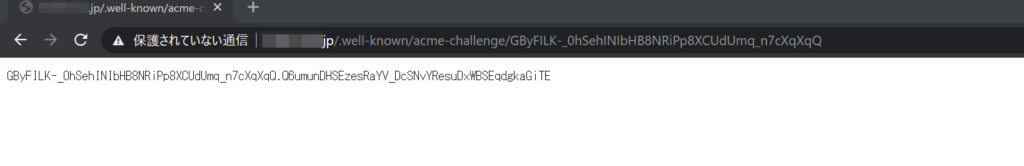
指定された設置URLにアクセスした際にトークンファイルが表示されるように、ファイルをアップロードします。
設置URLがhttps://ドメイン名/.well-known/acme-challenge/文字列...の場合、基本的にWordPressの設置ディレクトリ(public_html/ドメイン名など)/.well-known/acme-challengeの中にファイルをアップロードします。

画像の例では、ファイルのアップロード先は「/public_html/ドメイン名(WordPressの設置ディレクトリ)/.well-known/acme-challenge」となります。
- お使いのサーバーによってディレクトリ構造は異なります。WordPressの設置ディレクトリが
/ドメイン名/public_html/配下だったり、public_html以外のフォルダ名称(wwwなど)である場合があります。 - お使いのファイルマネージャーによって、「.well-known」のように先頭に.(ドット)がついたファイルが非表示の設定になっている場合があります。
- 「.well-known」や「acme-challenge」フォルダがあらかじめ存在しない場合は、自分で同じ名前のフォルダを作成する必要があります。
移行元のレンタルサーバーの管理画面で、指定されたDNSレコードを追加します。
一般的に、DNSレコードの追加はレンタルサーバーの管理画面から行います(レンタルサーバー提供のDNSを使っているケースがほとんどであるため)。
Webサーバーとは別で独自に選んだDNSサーバーを使っている場合は、そちらの設定画面にてDNSレコードを追加してください。
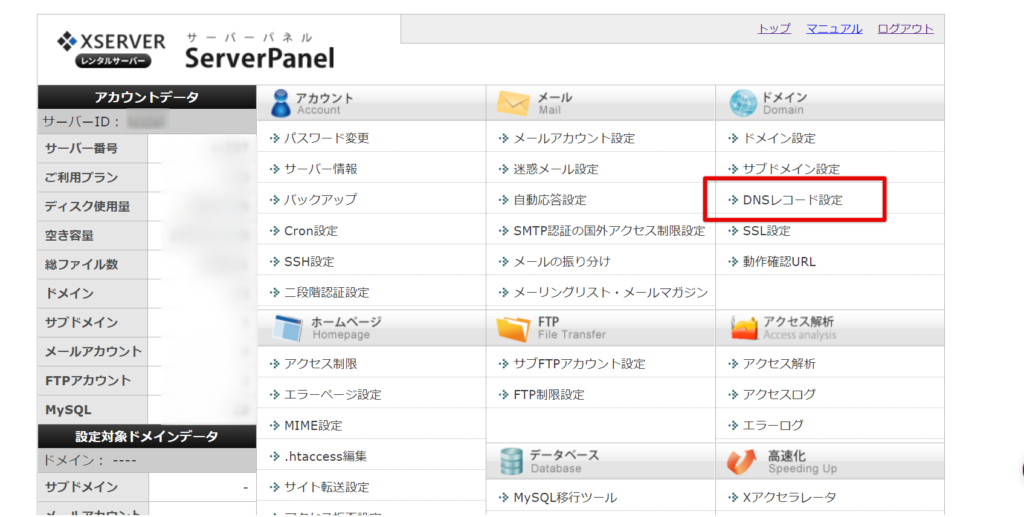
ここでは、移行元サーバーがXserverである場合の画面を例に説明します。
※その他のレンタルサーバーにおけるDNSレコード追加方法は、レンタルサーバー提供のマニュアルをご参照ください。

サーバーパネルから「DNSレコード設定」を選択>ドメイン一覧から対象ドメインを選択します。

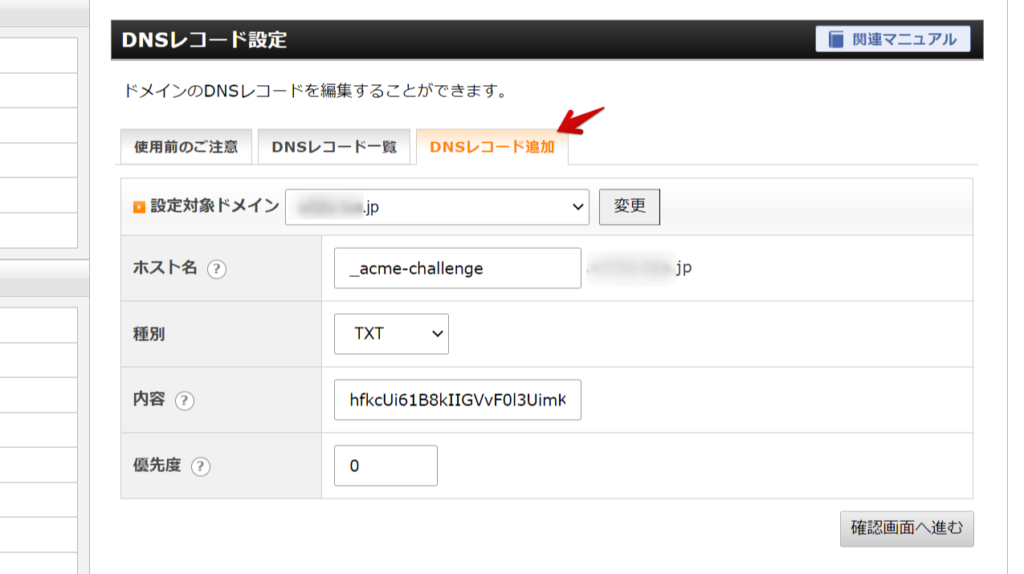
「DNSレコードを追加」を選び、各欄にホスト名、種別、内容を入力し、「確認画面へ進む」をクリック
- ホスト名:(例: _acme-challenge.sample.jp)※「FQDN」の内容
- 種別:TXT
- 内容:(例: hfkcUi61B8kIIGVvF0l3UimKOmrLeLVszm05xKzylSw)※「TXTレコード(1行です)」の内容

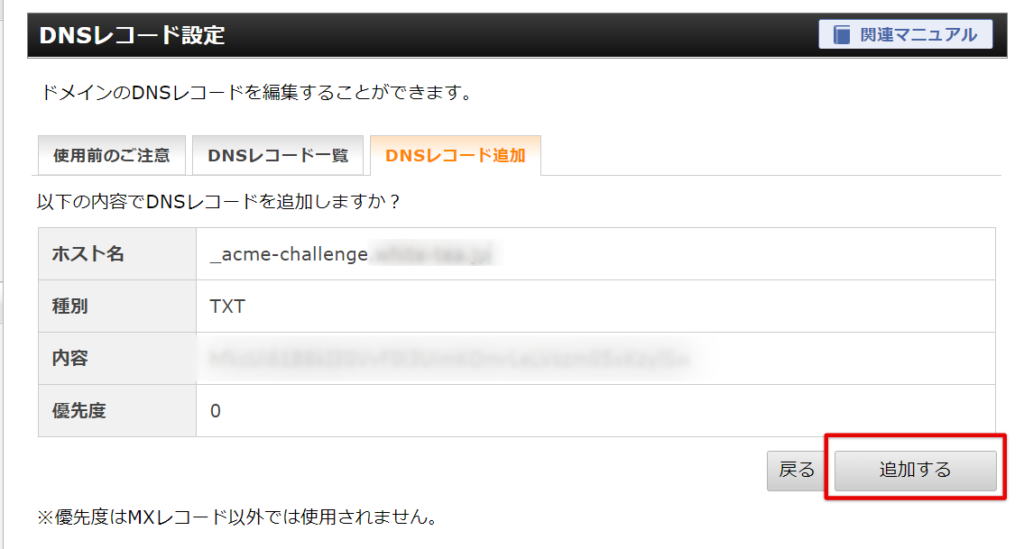
入力内容を確認して、「追加する」をクリックすると追加が完了します。  「DNSレコード一覧」を選択すると、レコードが追加されていることを確認できます。
「DNSレコード一覧」を選択すると、レコードが追加されていることを確認できます。
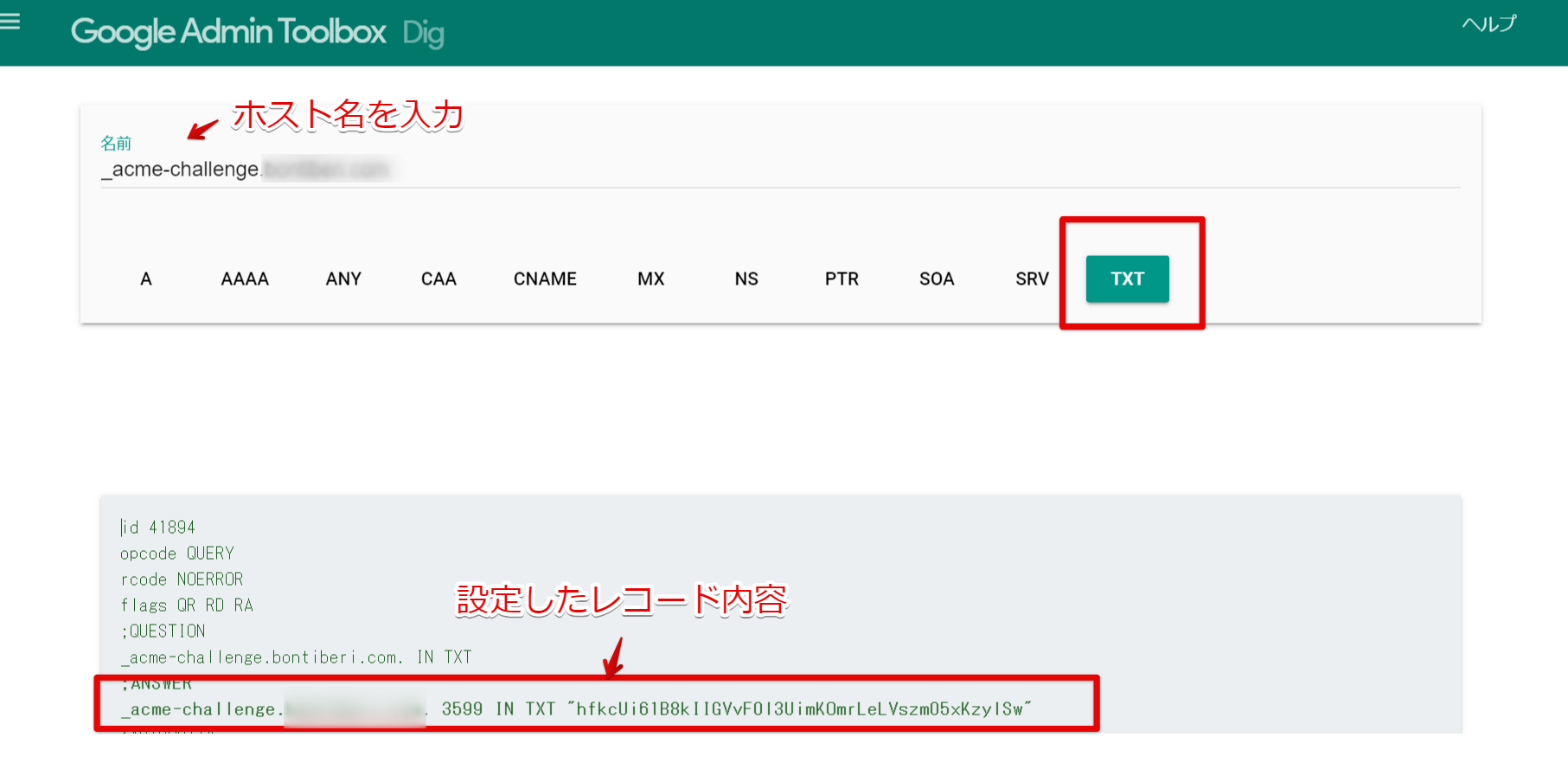
次に、レコードが反映されているかを確認する方法を紹介します。(反映には数時間~1日程度かかることもあります。)  Googleが提供するDNSレコード検索ツール『Dig(DNS ルックアップ)』にアクセスし、入力フォームにレコード追加したホスト名を入力>「TXT」ボタンをクリックします。
Googleが提供するDNSレコード検索ツール『Dig(DNS ルックアップ)』にアクセスし、入力フォームにレコード追加したホスト名を入力>「TXT」ボタンをクリックします。
ページ下部の検索結果に、設定したレコード内容が表示されていればDNSレコードが反映されていることを確認できます。
DNSレコードが反映されているのを確認したら、次の手順に進みましょう。
3. ドメイン所有者証明(認証)を完了し、SSL証明書を発行する
「http-01」または「dns-01」の設定が完了したら、SSLなう!のページで「確認」ボタンを押して先に進みます。

上記のように出たら、OKを押して次へ進みます。
次に証明書の発行申請を行います。

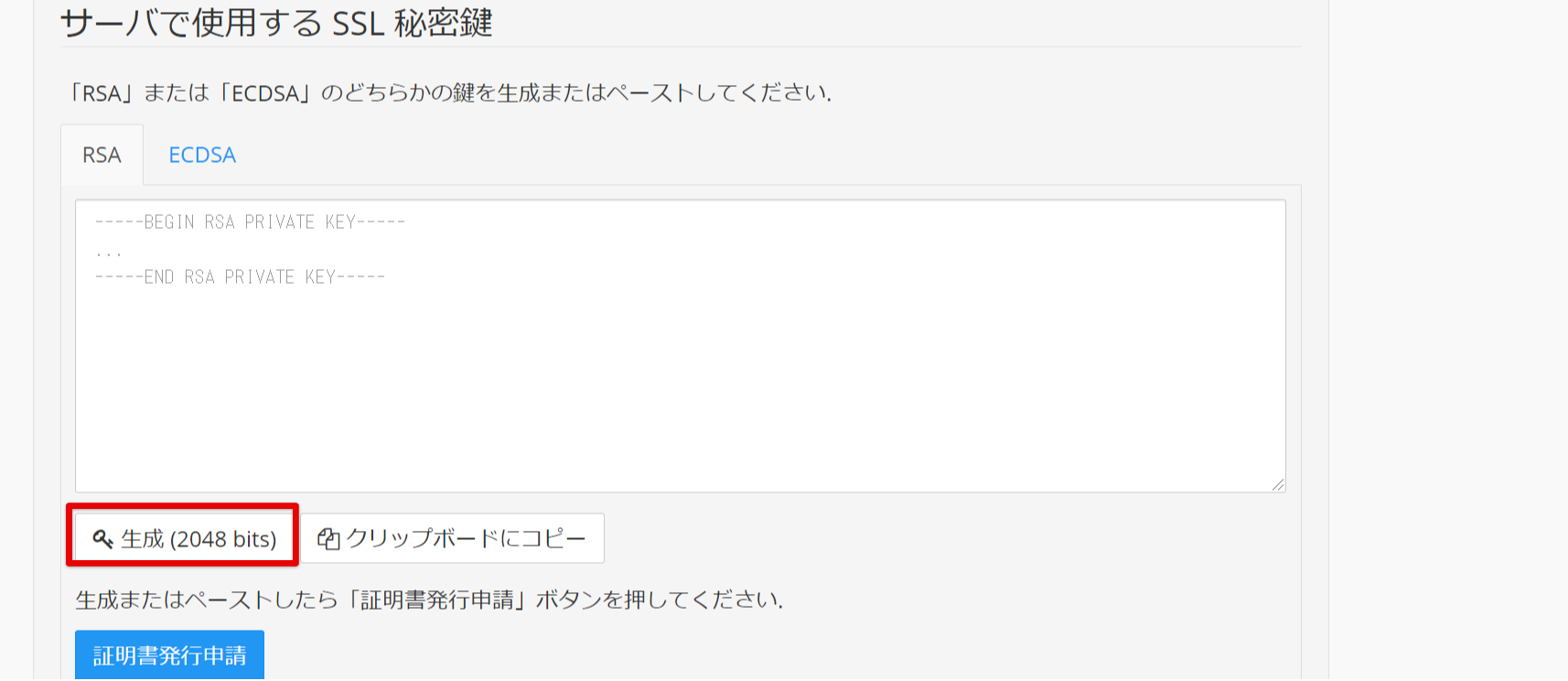
「サーバで使用するSSL秘密鍵」画面の、「生成(2048 bits)」をクリックして秘密鍵を生成します。

「RSA秘密鍵を生成しました」と出たらOKを押します。

次に、「証明書発行申請」をクリックします。

「証明書の取得に成功しました」と出たら証明書の発行は完了です。
この後は、移行先のサーバーへSSL証明書をインストールします。
4. 仮のSSL証明書をインストールする
先ほど発行したSSL証明書を移行先のサーバーへインストールします。
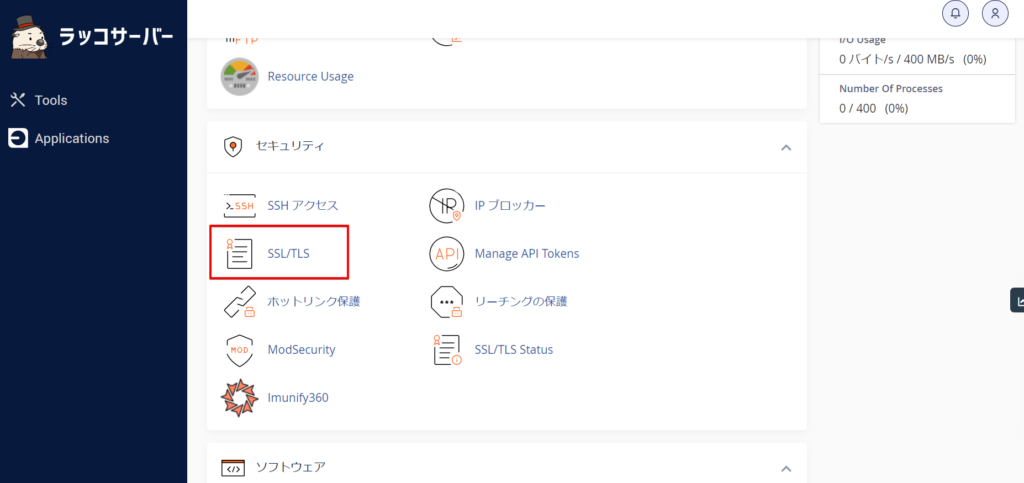
ラッコサーバーの操作画面を例に説明を行いますが、他のレンタルサーバーも同じコントロールパネルを採用しているため、操作方法は同様です。

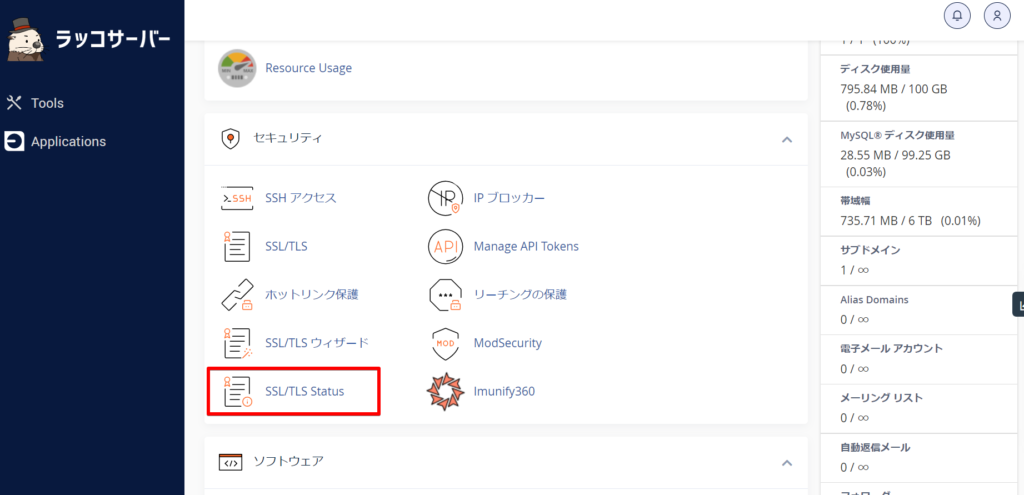
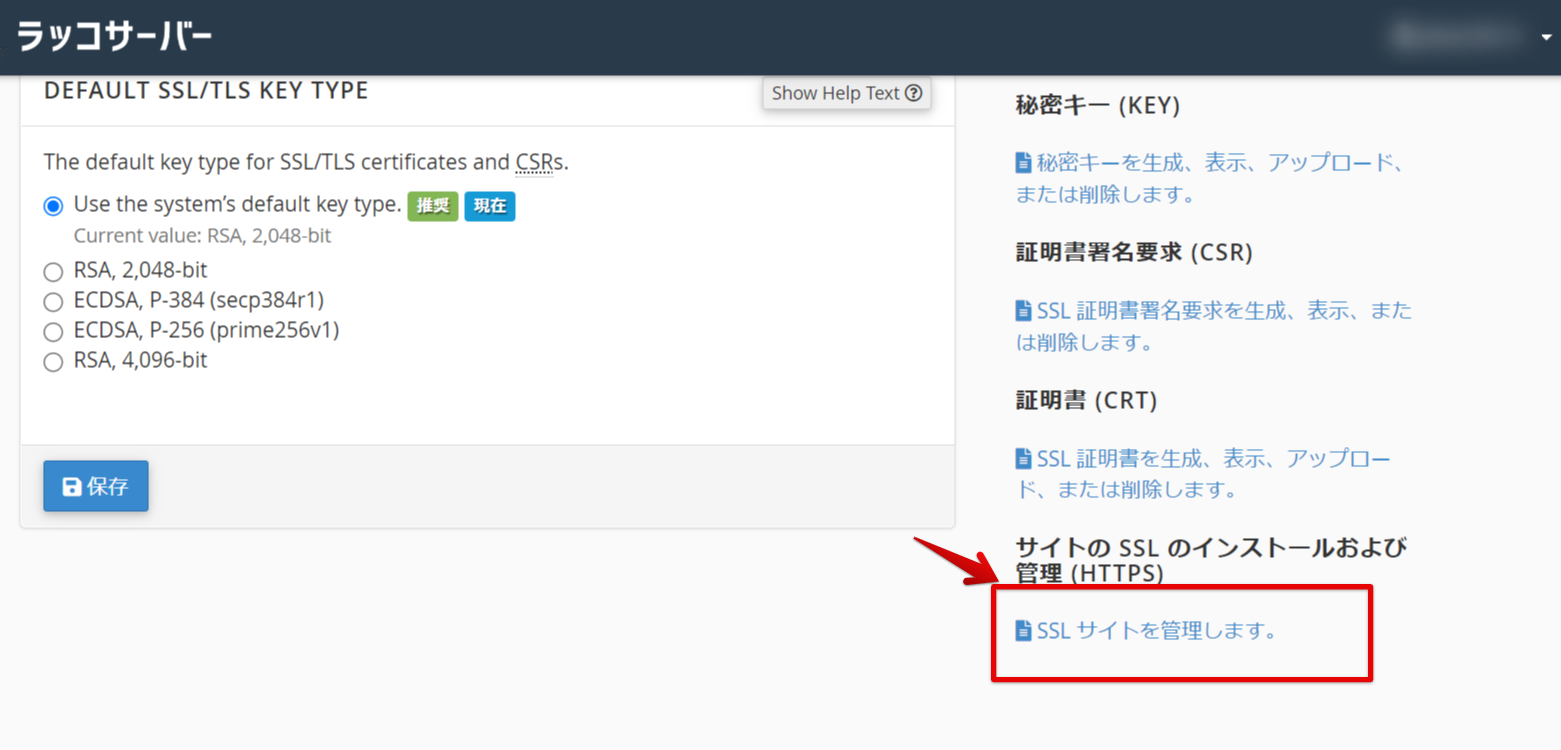
「サイトのSSLのインストールおよび管理(HTTPS)」から、「SSLサイトを管理します。」リンクをクリックします。

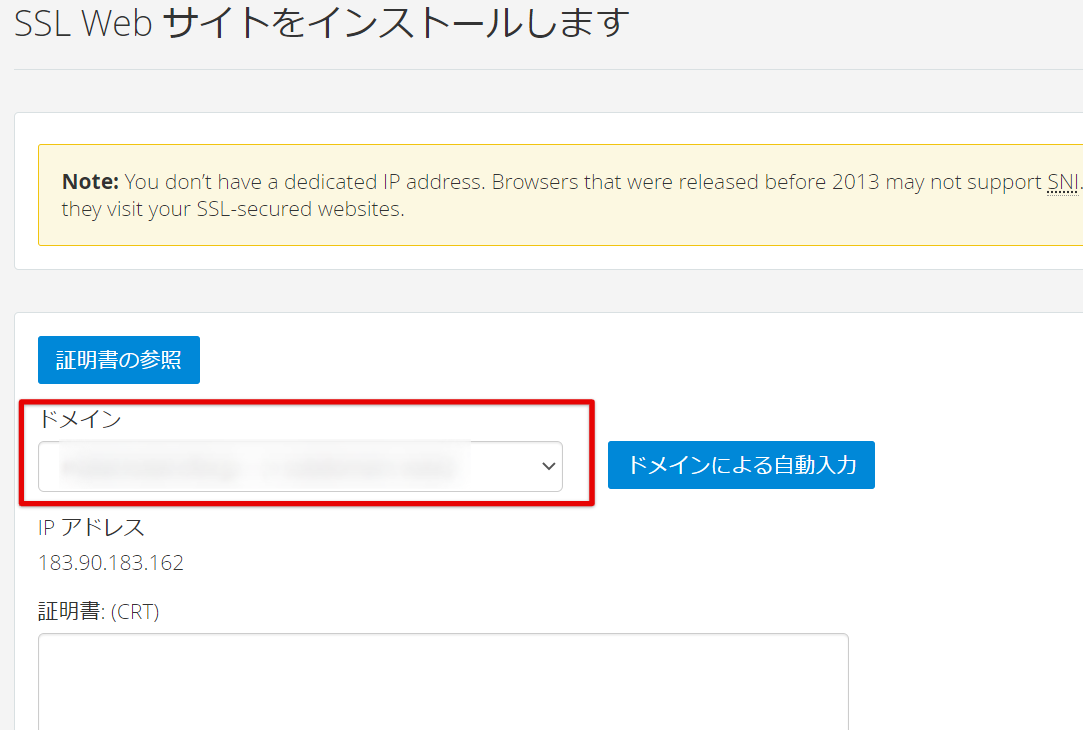
画面下方「SSLWebサイトをインストールします」部分で、移行先ドメインを選択します。

SSLなう!で発行した証明書のうち「cert.pem(サーバ証明書)」欄の文字列をcPanelの「証明書(CRT)」欄に貼り付けます。


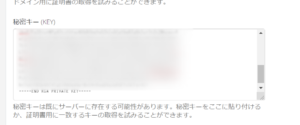
SSLなう!で生成した「サーバで使用するSSL秘密鍵」をcPanelの「秘密キー(KEY)」に貼り付けます。 

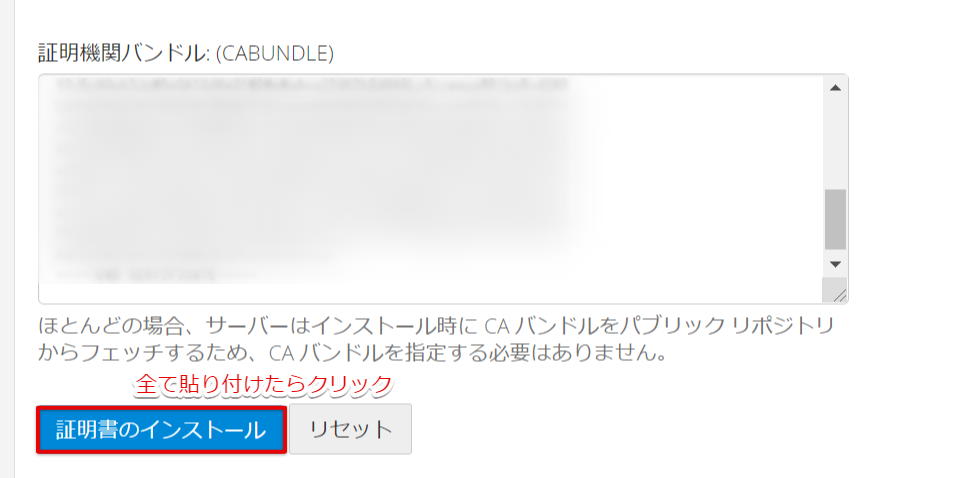
最後に、SSLなう!で発行した証明書のうち「chain.pem(中間証明書)」をcPanelの「証明機関バンドル(CABUNDLE)」に貼り付けます。
発行した証明書「fullchain.pem (サーバ証明書 + 中間証明書)」は使用しません。

「証明書のインストール」をクリックします。

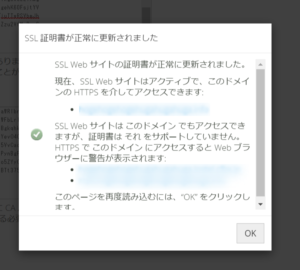
「SSL証明書が正常に更新されました」との案内が出れば、証明書のインストールは完了です。
これで、サーバー切り替え直後もSSLの有効状態を保つことができます。
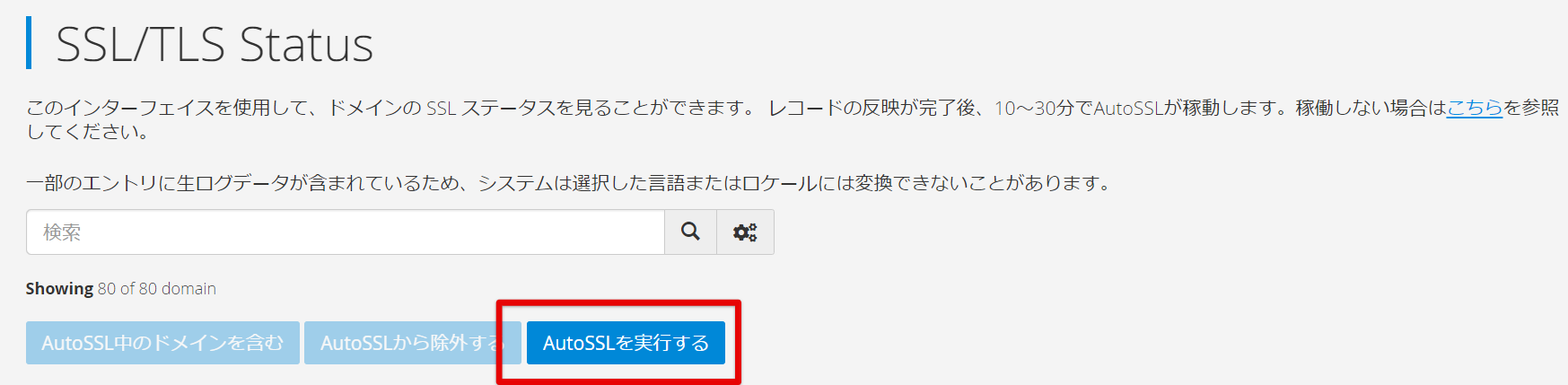
5. ネームサーバー変更後に、レンタルサーバー提供のSSLへ切り替える(任意)
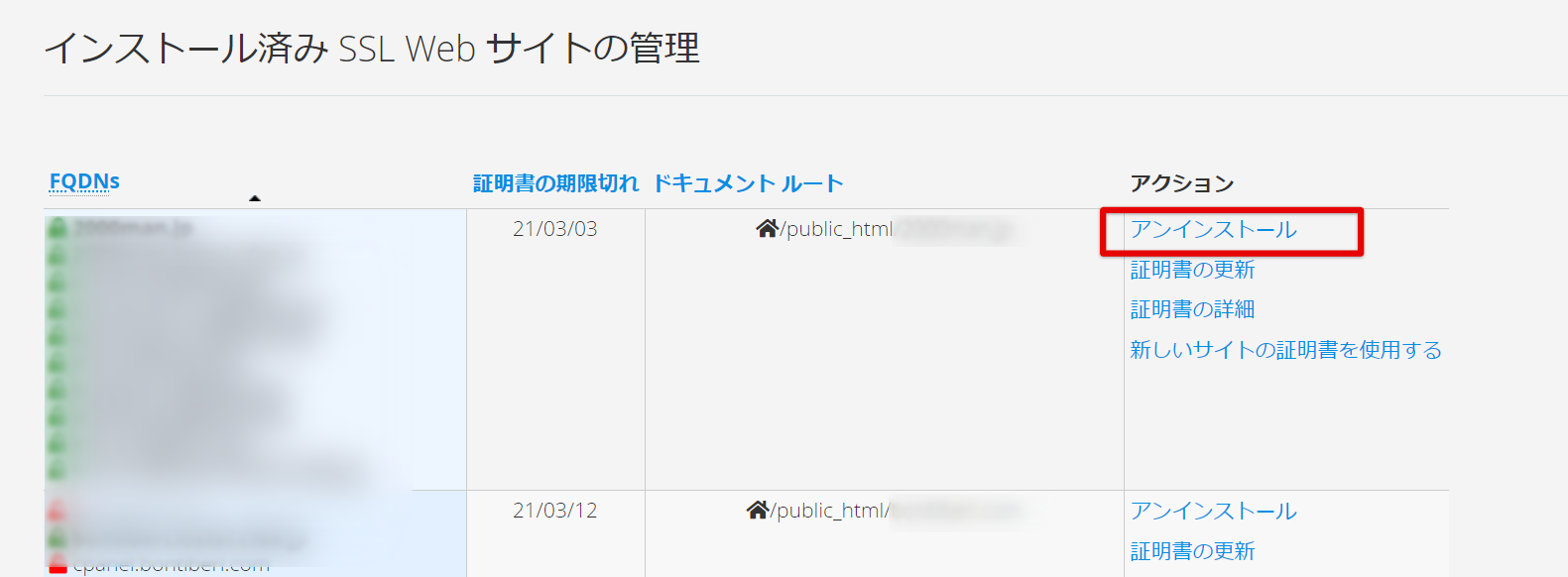
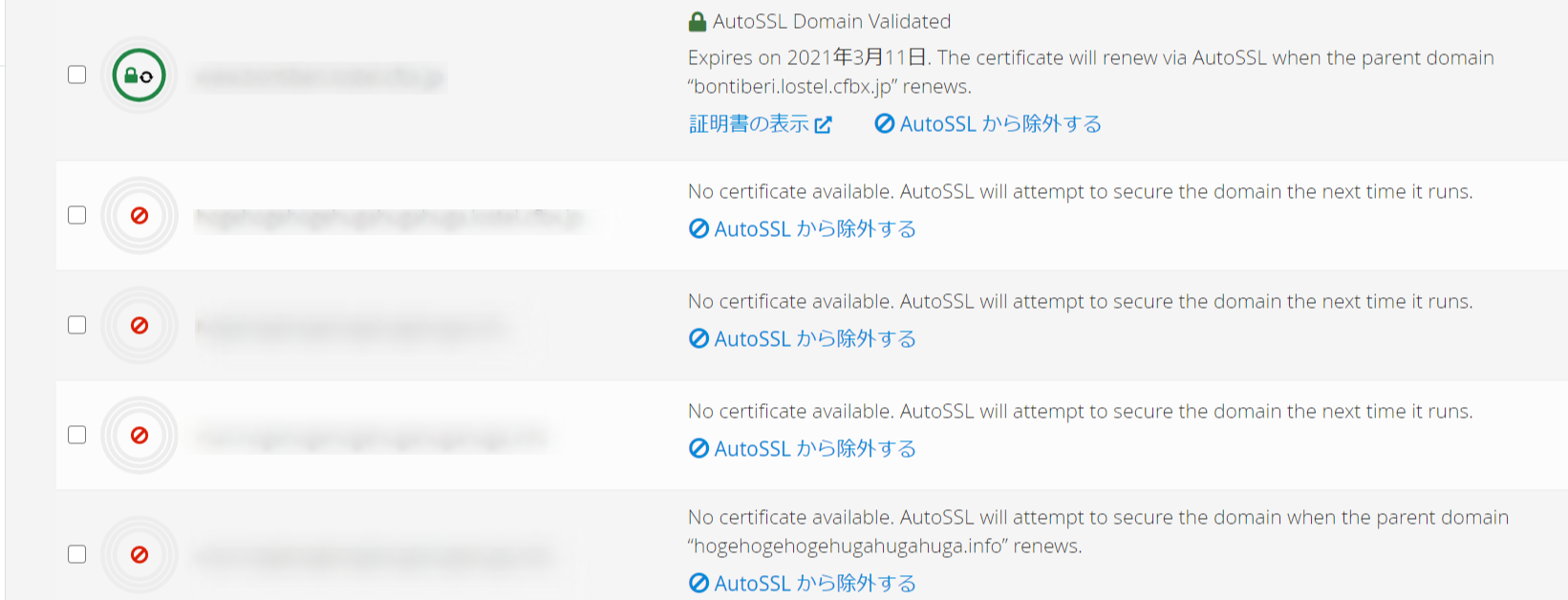
ネームサーバーの変更(サーバー移転完了)から1日以上経過したら、仮のSSL証明書からレンタルサーバー提供のSSL証明書への切り替えを行いましょう。
仮のSSL証明書の有効期限が切れたら自動でレンタルサーバー提供のSSL証明書の利用に切り替わるため、必ずしも実施する必要はありません。
仮でインストールしていたSSL証明書を削除してから、レンタルサーバーのSSLを有効化します。